Quickstart
Canva's app development platform allows anyone to create apps that enhance Canva. This guide explains how to get an app up and running in a matter of minutes.
Before you begin
To follow this guide, you'll need to:
- Sign up for a Canva(opens in a new tab or window) account.
- Install git, Node.js v20.10.0, and npm v10.
- Learn the fundamentals of TypeScript, React, and webpack.
If you need help with any of these prerequisites, including how to set up the required tooling, see Prerequisites. If you need help with the Canva CLI, use the --help flag for more information.
Step 1: Create an app
-
Install the Canva CLI(opens in a new tab or window) globally:
npm install -g @canva/cli@latestSHELL -
Log in to the Canva CLI. This command opens an access request page in your browser:
canva loginSHELL -
Click Allow to grant the Canva CLI permission to manage your Canva apps.
-
Copy the confirmation code shown, and paste it into the Canva CLI input.
-
Run the
canva apps createcommand to start the app creation process, or run the command with the following optional command flags. If they aren't set, the Canva CLI prompts you for a decision during the app creation process:-
App name: Add your app's name after the
canva apps createcommand as an argument. For example:canva apps create "A New App". -
App template: Select a template using the
--templateflag. You can select one of these templates:hello_world: The Hello World minimal template.dam: The Digital Asset Management template(opens in a new tab or window).data_connector: The Data Connector template.gen_ai: The Generative AI template(opens in a new tab or window).
-
Audience: Set the target audience using the
--distributionflag. This flag is important because it restricts the target audience for your app:public: You can make your app available to all of Canva's users, but the app will need to be reviewed by Canva and meet the requirements outlined in the submission checklist.private: The app can only be made available to members of the current team(opens in a new tab or window), and the team's administrators are responsible for reviewing it.
-
Git: Include a Git repository using the
--gitflag. -
Dependencies: Install dependencies during the app creation process using the
--installDependenciesflag.
-
This example creates an app named "My New App" that uses the hello_world template with public distribution, includes a Git repository, and installs the dependencies during the app creation process:
canva apps create "My New App" --template="hello_world" --distribution="public" --git --installDependencies
When the build process is complete, the Canva CLI automatically opens the Developer Portal(opens in a new tab or window) to your new app's configuration page.
-
Log in to the Developer Portal(opens in a new tab or window).
-
Navigate to the Your apps(opens in a new tab or window) page.
-
Click Create an app.
-
Select a target audience for the app:
- Public: You can make your app available to all of Canva's users, but the app will need to be reviewed by Canva and meet the requirements outlined in the submission checklist.
- Restrict to your team: The app can only be made available to members of the current team(opens in a new tab or window), and the team's administrators are responsible for reviewing it.
-
Agree to the terms and conditions(opens in a new tab or window).
-
Click Create.
Step 2: Set up and run the app
-
Change into the app's folder:
cd my-new-appSHELL -
If you did not use the
--installDependenciesflag when running thecanva apps createcommand, or install the dependencies when prompted, manually install the dependencies:npm installSHELL -
Run the
npmcommand to start your app:npm startSHELLThe local development server starts running at http://localhost:8080(opens in a new tab or window), but you can't use this URL to view the local preview, see the next step instead.
-
Clone the following repo:
git clone https://github.com/canva-sdks/canva-apps-sdk-starter-kit.gitSHELLThis repo contains the starter kit for the Apps SDK. The starter kit is a boilerplate for an app and all of the tooling we recommend. To learn more about the starter kit, see Setting up the starter kit.
-
Navigate into the cloned directory for the starter kit:
cd canva-apps-sdk-starter-kitSHELL -
Install the dependencies:
npm installSHELL -
Start the local development server:
npm run startSHELLThe local development server starts running at http://localhost:8080(opens in a new tab or window), but you can't use this URL to view the local preview, see the next step instead.
Step 3: Preview the app
This step explains how to use Canva to view the app running locally at http://localhost:8080(opens in a new tab or window).
- In the Developer Portal(opens in a new tab or window), navigate to the app’s Code upload page.
- Select App source > Development URL.
- In the Development URL field, enter the URL of the development server.
- Click Preview to open the app in a preview Canva editor.
- Click Open If this is the first time previewing your app.
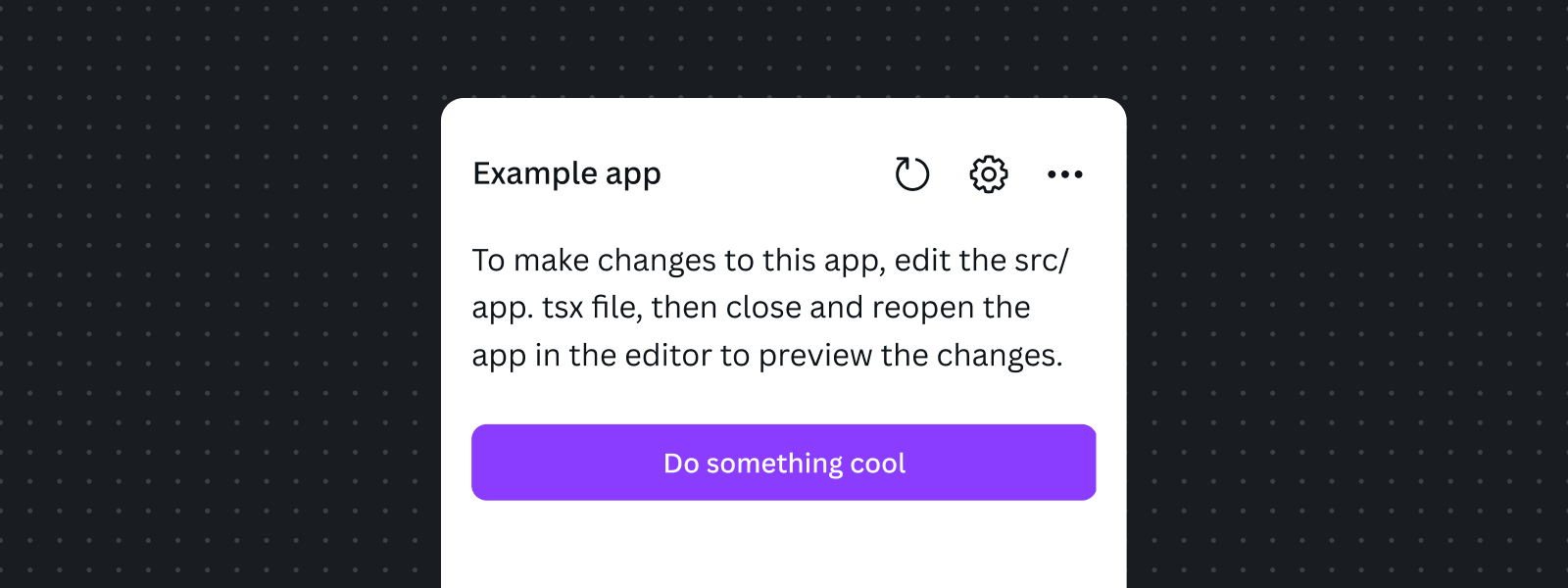
The example app includes a button that responds with "Hello world!" when clicked:

To learn more about how to preview apps, including how to set up live reloading, see Previewing apps.
Step 4: Start editing code
Use a code editor to open src/app.tsx. This file contains placeholder code that you can edit to start building your app.
In the following example, a button click triggers a wrapper method for addElementAtPoint, adding a new text layer to the Canva design with the words "Hello world!".
import { Button, Rows, Text } from "@canva/app-ui-kit";import { FormattedMessage, useIntl } from "react-intl";import * as styles from "styles/components.css";import { useAddElement } from "utils/use_add_element";export const App = () => {const addElement = useAddElement();const onClick = () => {addElement({type: "text",children: ["Hello world!"],});};const intl = useIntl();return (<div className={styles.scrollContainer}><Rows spacing="2u"><Text><FormattedMessagedefaultMessage="To make changes to this app, edit the <code>src/app.tsx</code> file,then close and reopen the app in the editor to preview the changes."description="Instructions for how to make changes to the app. Do not translate<code>src/app.tsx</code>."values={{code: (chunks) => <code>{chunks}</code>,}}/></Text><Button variant="primary" onClick={onClick} stretch>{intl.formatMessage({defaultMessage: "Do something cool",description:"Button text to do something cool. Creates a new text element when pressed.",})}</Button></Rows></div>);};
Step 5 (Optional): Setup the Canva Dev MCP Server
If you're using AI coding tools, such as Cursor or Claude Code, you can connect to the Canva Dev MCP Server to supercharge your development workflow. See this setup guide to get started.
Optional: Log out of the Canva CLI
When you log in to the Canva CLI using the canva login command, the Canva CLI generates an authentication token. The token prevents you from having to repeat an authentication step for every CLI request. The token is encrypted and stored in ~/.canva-cli/credentials or %USERPROFILE%\.canva-cli\credentials, depending on your operating system.
You can use the canva logout command to revoke the token's access to your account as well as deleting the token file. Manually deleting the token file removes Canva CLI access, but doesn't revoke the token, so a copy of the token could reconnect the Canva CLI to your account.
Use the canva logout command to revoke access and delete the stored token.
canva logout
Next steps
- You can use various Canva APIs to add functionality to your app. For more information, see Integrating with Canva.
- If you plan to submit your app to the Apps Marketplace(opens in a new tab or window), you can prepare by reading the following: