Design guidelines
Fundamentals
Design Editing API
The best practices for using design editing on a page.
Design editing allows users to see and edit all the elements on a page. Users can adjust an element's position, placement, orientation, size, and type.
Using design editing, you can create experiences such as a layout-builder app, or handle other common use cases for changing the document tree, which include, but aren't limited to:
- Making collages.
- Changing element arrangements.
- Scaling and resizing elements.
- Rearranging element layouts.
Do's
Design as a whole
- Do make changes as a whole, and in one step, instead of multiple separate steps.
- Do introduce one undo action for when the user wants to revert any changes.
Make the interaction intuitive

- Do show only options that users can apply to the number of elements on the page when building a layout app.
- Do apply changes instantly for quick actions that take less then 2 seconds.
- Do consider using a spinner loader(opens in a new tab or window) on a button if an action is triggered by the button.
- Do use the loading pattern(opens in a new tab or window) when the process takes longer than 2 seconds.
- Do use progressive disclosure when building new design editing features.
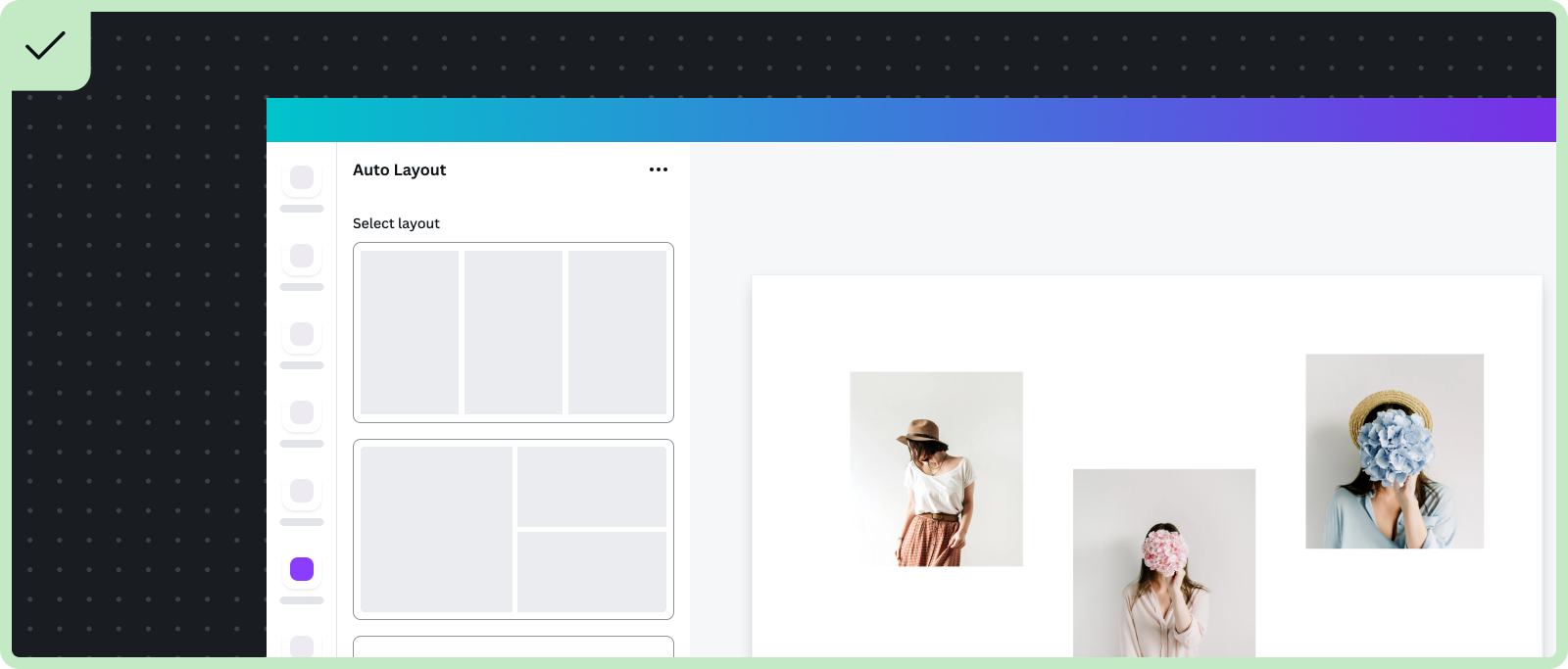
- Do keep design editing simple, and use a preset or a one-click effect such as the effect shown in the previous Auto layout app example.
- Do offer more advanced controls progressively after users have applied the basic feature. For example, a rearrange button that changes the image order.
Unsupported elements and error states
- Do show a critical alert(opens in a new tab or window) to inform users if design elements aren't supported.
Successful edits
- Do consider using a positive alert(opens in a new tab or window) for providing feedback to the user when they successfully edit elements on the page. A positive alert is useful as feedback when changes are not obvious to the user.
Failed edits
- Do show a critical alert(opens in a new tab or window) along with an error state explaining why an action resulted in an error.
Preview
- Do display edits or changes.
Don'ts
- Don't make changes that go against your user's expectation. For example, if the user has 3 elements on the design, don't allow changes that include only 2 elements, but delete 1 of those elements.
- Don't change elements into something different. For example, the design editor shouldn't change the entire design into an app element.
- Don't show templates that aren't providing value to your users.